Pictures are a indispensable part of a modern website. Pictures leaves an instantaneous impression on the viewer’s mind. Ecommerce or a travel website depend a lot on the visual impression on a viewer’s mind. Even search engines have started indexing pictures of a website thus helping in the SEO (Search Engine Optimization) but pictures are the big bulk bytes of the website. A lot of images can mean a slow loading website which is a big turn away for site visitors. We need to reduce the image size without reducing its quality so that the images do not adversely affect the page speed.
What is image optimization?
Image optimization is the method of reducing the image size without much reduction in its quality. It is the process of using the right dimension, resolution and format of image on a website.
Image optimization can be done by resizing the image, reducing the resolution, and choosing the right compression format. One should try to use exact size image. For example if a banner is 800px wide there is no point in inserting a image which is 1920px wide. We can resize that image to 800px which would help reduce the image size. Again using a image of say 300 dpi will give the almost same visual effect as using a 72 dpi image on a website. 300 dpi resolution images are used primarily for printing, for websites 72 dpi is good enough and is ideal for image optimization.
There are two kinds of image compression methods – lossless vs lossy which will help us decide the image format to be used on the website.
Lossless compression
Lossless compression is a method used to reduce the size of a file while maintaining the same quality as before it was compressed. This format does reduce the file size but is still quite large affecting the page speed. but some of the data is lost in the conversion.
PNG – Compresses images to keep their small size and is a lossless compression type. The compression is reversible, so once you open a PNG file, the image recovers exactly. This format supports tranperancy and is used widely in logos and icons.
Lossy compression
In order to give the photo an even smaller size, lossy compression discards some parts of a photo. However, this doesn’t mean the photo will look bad. Here are the two main types of lossy compression.
JPG – This is a widely used format. Most pictures that we take from mobiles phones are saved in this format. This format gets rid of bits and pieces of a photo that you may notice depending upon the level of compression you apply. A normal amount of compression will not be noticeable, while extreme compression may be obvious.
GIF – GIF compresses files by reducing the number of colors it has. If the photo has more than 256 colors (the maximum amount of colors older computers could have) this format will make the image look less appealing. The best use for GIFs are for images that are animated.
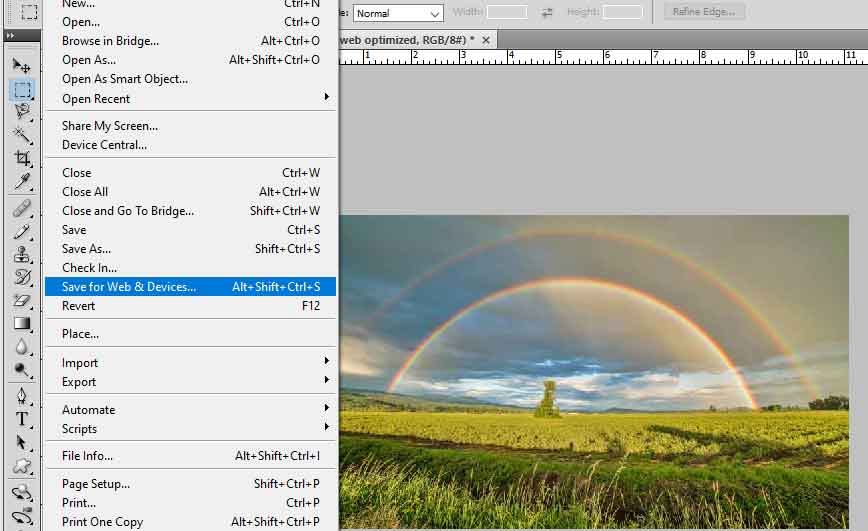
There are various offline as well as online application available to optimize images for the web. Adobe Photoshop is among the best which allows image resize, resolution adjustment plus an option to save the image as web optimized image with different levels of compression.

We can conclude that image optimization not only increases the page download speed but also gives a good user experience. It helps in SEO as well as saves server space. It is important to keep a balance between optimization and user experience as too much compression will spoil the image and make it pixelated whereas too little compression will slow the website down.